Table of Contents
HTML Tags For SEO
Would you like a website that is search engine friendly and ranks well in search results? HTML Tags, as we all know, can be a powerful answer in this case. There are several really important and necessary Best HTML Tags For SEO. These tags when included in our websites and content, will aid in the growth of the websites. However, this also upgrades their appearance.
Let’s get this ball rolling!! The following are a few HTML tags that should be used on any website.
Title Tag –
<title>Your Title Goes Here</title>
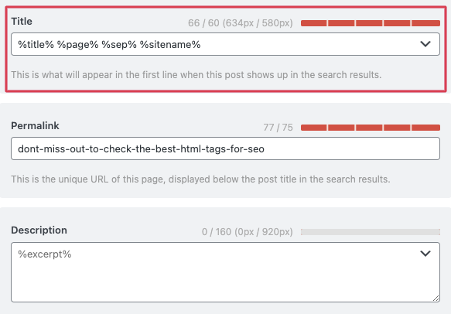
These tags are used to create the subject line of any content, and Google uses them to rank relevant results on the SERP Page. When deciding on a title tag, two important considerations should be made. First the usage of at least 1-2 relevant keywords for which we want to rank. And second is the use of a catchy tagline that tempts the audience to click and visit our website. When creating a title tag, keep the character count to a maximum of 55-60 characters.

Meta Description Tag –
<meta name=”description” content=”Your description goes here”>
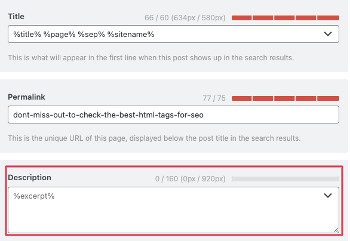
Meta description tags are used to provide descriptions for snippets of search results. These are the brief yet useful data that will appear beneath your title tag and will determine whether the audience will click on the link for additional information or not. We must carefully create this by including important keywords and key information that will draw our target audience’s attention. This will help us rank higher in search results in the future.

Header Tag –
<h1>Your heading goes here</h1>
<h2>Your heading goes here</h2>
<h3>Your heading goes here</h3>
<h4>Your heading goes here</h4>
<h5>Your heading goes here</h5>
<h6>Your heading goes here</h6>
These tags are used to bring out our headlines within the content, these help us to make our content more presentable, and also we can use our keywords in the header so that Google crawls them and finds them relevant and address our information as relevant one for the audience. There are in total 6 header tags named H1 to H6 which can be as per convenience and need.
Image Alt Tag –
<img src=”URL” alt=”Your image description goes here”>
Google searches the alt tags and decides which image is relevant to show up for any keywords search. Alt text in images plays a crucial part in image SEO by making your relevant photos accessible both to search engines and to people
The biggest advantage of improving alt texts in terms of search optimization is that it will help your images rank in image searches. And, while artificial intelligence has improved its ability to understand photos, a textual explanation can assist fill in the gaps.
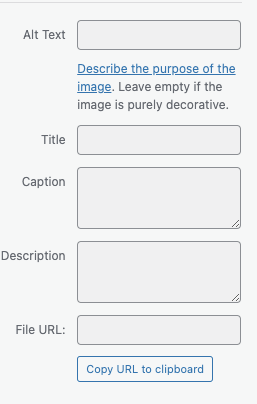
If you’re using WordPress, adding an “alt tag” to your image is simple.
Click on
Media library> upload files> select files
Once you upload the desired image you can optimize the alt tag and description for the image.



Meta Robots Tag –
<meta name=”robots” content=”index, follow”>
A robots tag is a piece of HTML code that notifies search engines which pages of our site we want crawled and which we don’t. Its functions are identical to those of robots.txt, with the exception that robots.txt makes suggestions. Robot tags, on the other hand, provide instructions.
Canonical Tag –
<link href=”URL” rel=”canonical”>
There are scenarios where we may have identical content on multiple pages of our website. The canonical tag is used to guide Google on which page we have to be prioritized while crawling for that particular detail and listing. It helps us in 2 ways, by avoiding duplicate and cannibalization because if we don’t use the same then both of our pages fight amongst themselves thus reducing our chance of ranking or getting published.
rel=”nofollow” Tag-
<a href=”http://example.com/” rel=”nofollow”>your anchor text</a>
The importance of links in SEO cannot be underestimated. We considered it as an internal link and an external link. When it comes to writing content for a website, both are important.
Internal linking allows visitors to explore the website’s internal pages, whereas external linking takes them to a specific page on another website.
Internal website linking is preferred because it passes link juice to other connected pages of your website. External links, on the other hand, may help boost the SEO authority of the sites you’re linking to.
In that situation, you can avoid the problem by using the HTML tag “rel=”nofollow,” which prevents link juice from being passed to another website.
meta name=”viewport” Tag-
<meta name=”viewport” content=”width=device-width, initial-scale”>
Viewport tag helps website visible perfect on various devices. So this tag makes the user-visible area look small and large according to devices like desktop, mobile, and tablet.
This helps the content and media render accurately which looks good to the audience and enhances user experience.
This makes a website more responsive and attractive for the audience.
Conclusion:
These are a few crucial and life-saving HTML tags for making any website Google-friendly and SEO-friendly. These tags will help you rank higher and make you more searchable than others who don’t use them.
Check Out: Check Out The Best WordPress Plugins & It’s Features in 2022


